TYPOGRAPHY PROJECT 2
Ating Otobong Melvin
Typography
Project 2-Font Design.
LECTURE NOTES
(Week 7)
Text tracing, Kerning, and Letter Spacing.
17/05/19
17/05/19
The 3 most important for a block text: Leading, Type Size, Line Length.
Type Size: 8-12 pt.
Line Length must be 40-60 Characters.
Text Align
- flush left, rugged right
- centered, ragging on both sides - not good for a large amount of text
- flush right, rugged left - not good for a large amount of text
- justify - uneven color (body text) created by river
Text
- typeface feel as text
- type with generous x-height/dark stroke, darker color
- setting text type is to allow for easy and prolonged reading
- type size, leading & line length all correlate to produce easy and prolonged reading
Type specimen book
- book shows sample typefaces in various different sizes
- printed page to judge the typeface.
(Week 8)
24/05/19
No Lecture: This week there was no Lecture just continued working on our project 2.
(Week 9)
31/5/19
This week's presentation is the continuation of lecture 7 that forms text. We learned the first formatting of the paragraph and its spacing. Using a pc, move+ to break the force line and register to generate a fresh paragraph. A paragraph's symbol is called a' pilcrow.' If you want to use indentation, you only need to use it when the text bodies are justified.
And There Are Different Ways of carrying this out.
- Italic
- Bold
- Change type family/color
- Reduce point size by 0.5
- Create a light-colored box
- Use bullet point
- Use quotation mark
 |
| Fig 1.1 Tip concerning Quotation in a Typesetting. |
 |
| Fig 1.2 Example shown for highlighting a text |
Text/Widow & Orphans
Widows and orphans should always be avoided
1. widow, single word or line at the end of a column.
2. Orphans, a single line at the beginning of a new column.
2. Orphans, a single line at the beginning of a new column.
Week 10
31/5/2019
No Lecture-E learning week (Online week)
INSTRUCTIONS
PROJECT 2
WEEK 7
(17/05/19)
This Week we had to dissect the letters of our selected typeface from the 9 type family using Adobe Illustrator. We had to dissect 4 to 5 letters and draw a fresh font based on the typeface selected.
 |
| Fig 2.1 Dissection of the Letter "0" |
 |
| Fig 2.2 Dissection of the Letter "h" |
 |
| Fig 2.3 Dissection of the Letter "v" |
 |
| Fig 2.4 Dissection of the Letter "a" |
 |
| Fig 2.5 Dissection of the Letter "m" |
 |
| Fig 2.6 Dissection of the Letter "d" |
After studying and dissecting the Letters in order to create ours.
and produce sketches.
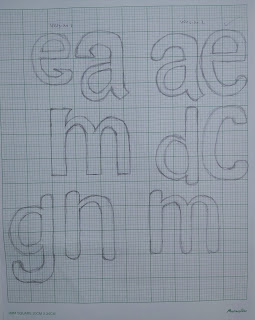
Here are the Sketches
 |
| Fig 3.1 Universe STD sketch 1 |
 |
| Fig 3.2 Universe STD bold sketch 2 |
 |
| Fig 3.3 Universe LT STD bold Custom sketch 3 |
DIGITIZATION PROCESS.
 |
| Fig 4.1 Adding squares to the Font i made. |
 |
| Fig 4.2 My font letter "V" |
 |
| Fig 4.3 My fonts(completed) |
 |
| Fig 4.4 My fonts compared alongside the Original. |
Here are the Individual Letters that I've designed.
and everything is in Upper-Case Letter.
 |
| Fig 4.5 My font "V" |
 |
| Fig 4.6 My font "E" |
 |
| Fig 4.6 My font "M" |
 |
| Fig 4.7 My font "D" |
 |
| Fig 4.8 My font "N" |
 |
| Fig 4.9 My Font "O" |
 |
| Fig 4. 10 my font "C" |
 |
| Fig 4.11 My font "L" |
 |
| Fig 4.12 My font "A" |
and the rest they are 15 letters in total and their quite a lot to post here so I'll show them all together here are the Punctuations.
 |
| Fig 5.1 My "full stop" |
 |
| Fig 5.2 My "comma" |
Week 8
Continuation of Project 2
25/24/2019
This week we headed into a new software called FontLab which was used for creating fonts and that's what we needed to do this week after showing our fonts and getting Approval.
 |
| Fig 6.1 Placing my letter "V" in font lab. |
 |
| Fig 6.2 Screenshot of the Glyph window, |
After getting use to the way the software works which is to copy your font from illustrator making sure that all the lines and shapes are well anchored then pasting them in FontLab, I further did the rest of the Letters as instructed.
 |
| Fig 6.3 Testing out the letter "V". |
 |
| Fig 6.4 Testing out other Letters to make words. |
 |
| Fig 6.5 Continuation testing out phase. |
Week 9
Continuation of Project 2
This week we are to complete and generate the font in Fontlab and come up with an interesting composition for the sentence "I SURVIVED MR.VINOD'S AND MR.SAM'S CLASS".
 |
| Fig 7.1 Testing out the letters in a sentence. |
 |
| Fig 7.2 Finishing the sentence. |
At first, i was having problems generating the font which took me all night to figure out. Then i started the composition using my newly created font Named the Vin Font.
Week 11
| Fig7.3 15 "VEDMNOCLA'.ISUR" letters |
 |
| Fig 7.4 Composition 1 using (Vin Font) |
 |
| Fig 7.5 Composition 2,3and 4 using (Vin font) |
 |
| Fig 7.6 My Vin font final composition image. |
PDF SUBMISSION.
FEEDBACK.
Week 7:
5/17/2019
General Feedback: We were instructed to still work on our blogs concerning the Lettering of our Type expression and earlier exercise which was to label all our Name Lettering with the personality we trying to show or communicate in our blogs and also update and fine-tune our Blogs before the Next Meeting.Specific Feedback: For the Specific Feed back concerning My Project 1 I showed Mr. Vinod and Mr. Samshul Concept and they said its good but the thr textbox wasn't well Aligned within the Box. and the type family needed to be changed that i pick one out of the ones given to us.
Specific Feedback for Project 2: We started project 2, we were instructed to Dissect 5 letters that will be given to us and study the Characteristics .i showed Mr.Vinod my font i chose the font Universe and i was dissecting in photoshop and representing the letter a and he had this to say "when picking a specific type under a type family you have to study the characteristics that particular family has and represent that" after doing as he instructed and i showed Mr.Vinod again this time was better then he said i should pick one out of the two alterations i made and represent that throughout for the rest of the letters i choose. You must Embed your Final PDF Artwork (Privacy must be PUBLIC) for Project 1. Progression/Process work is EXTREMELY limited. Consider this a caution! There are only 2 facing pages in the layout, therefore there is no cover! OK, SIr, i will correct it.
Week 8:
25/24/2019
General Feedback: Mr. Vinod instructed us to Digitalize the fonts that we came up with because that helps us to see how its going look like and most of the Hard work goes into digitalization and from the feedback given also we should make sure that all our lines are anchored properly unless it won't show in Fontlab.
Week 9:
31/1/2019
General Feedback Mr. Vinod: And? Mr Vinod Told us we should arrange and make sure that for each project a detailed process of our work should be available on our e blogs and that we shouldn't take pictures using our phone under bad lighting but rather take screenshots using our laptops, Concerning our projects he said that if we do finetune or change any of our exercises or project 1 and 2 we should do so shown him and do so within week 10-week 11 we should use this Raya break to make sure our blogs look good and have the correct information. Specific feedback: My Method of producing the letters were wrong, meaning i traced from the original font rather Mr.Vinod and Mr.Samshul literally especially Mr.Vinod he said that we should make the letters of our choice using shapes or line depending on what type and type family we chose. so i took that into consideration i personally would admit that my font IS complex well he did one for me as an example which i appreciate and Further Advice That i Change my Font from lowercase to uppercase.
Week 7:
This week was mostly lecture and kicking off the start of project 2 and teaching us about really vital info concerning typography which we will most definitely, use like Kering type Alignment etc and also
Week 8:
the digitization of the fonts was the Hardest phase of this project if you don't make sure all your lines are well anchored properly then it will not show in FontLab. And in Fontlab the process was quite straight forward.
week 9 was the composition week and i really felt glad to install my font and making a composition with the sentence given, although we are at the end of the project i still had to be clear about the alignment and tracking.
Observations
Week 7:
FURTHER READING.
Week7-9
Typography is a method that makes language visible, a sophisticated craft. Designers shape type-specific language and offer words life and authority to fluently talk text.
Typography is not handwriting, lettering or calligraphy. Only sort utilizes standardized forms that endlessly rearrange and replicate in a precise fashion.
5/17/2019
General Feedback: We were instructed to still work on our blogs concerning the Lettering of our Type expression and earlier exercise which was to label all our Name Lettering with the personality we trying to show or communicate in our blogs and also update and fine-tune our Blogs before the Next Meeting.Specific Feedback: For the Specific Feed back concerning My Project 1 I showed Mr. Vinod and Mr. Samshul Concept and they said its good but the thr textbox wasn't well Aligned within the Box. and the type family needed to be changed that i pick one out of the ones given to us.
Specific Feedback for Project 2: We started project 2, we were instructed to Dissect 5 letters that will be given to us and study the Characteristics .i showed Mr.Vinod my font i chose the font Universe and i was dissecting in photoshop and representing the letter a and he had this to say "when picking a specific type under a type family you have to study the characteristics that particular family has and represent that" after doing as he instructed and i showed Mr.Vinod again this time was better then he said i should pick one out of the two alterations i made and represent that throughout for the rest of the letters i choose. You must Embed your Final PDF Artwork (Privacy must be PUBLIC) for Project 1. Progression/Process work is EXTREMELY limited. Consider this a caution! There are only 2 facing pages in the layout, therefore there is no cover! OK, SIr, i will correct it.
Week 8:
25/24/2019
General Feedback: Mr. Vinod instructed us to Digitalize the fonts that we came up with because that helps us to see how its going look like and most of the Hard work goes into digitalization and from the feedback given also we should make sure that all our lines are anchored properly unless it won't show in Fontlab.
Week 9:
31/1/2019
General Feedback Mr. Vinod: And? Mr Vinod Told us we should arrange and make sure that for each project a detailed process of our work should be available on our e blogs and that we shouldn't take pictures using our phone under bad lighting but rather take screenshots using our laptops, Concerning our projects he said that if we do finetune or change any of our exercises or project 1 and 2 we should do so shown him and do so within week 10-week 11 we should use this Raya break to make sure our blogs look good and have the correct information. Specific feedback: My Method of producing the letters were wrong, meaning i traced from the original font rather Mr.Vinod and Mr.Samshul literally especially Mr.Vinod he said that we should make the letters of our choice using shapes or line depending on what type and type family we chose. so i took that into consideration i personally would admit that my font IS complex well he did one for me as an example which i appreciate and Further Advice That i Change my Font from lowercase to uppercase.
REFLECTION.
Experiences
Week 7:
This week was mostly lecture and kicking off the start of project 2 and teaching us about really vital info concerning typography which we will most definitely, use like Kering type Alignment etc and also
dissecting
fonts in order to study the characteristics it has.
No two fonts are alike.
Week 8:
the digitization of the fonts was the Hardest phase of this project if you don't make sure all your lines are well anchored properly then it will not show in FontLab. And in Fontlab the process was quite straight forward.
Week
9:
week 9 was the composition week and i really felt glad to install my font and making a composition with the sentence given, although we are at the end of the project i still had to be clear about the alignment and tracking.
Observations
Week 7:
Every
font is unique and has it's own characteristics when dissecting i had to make
sure that i properly align the rulers and circles when dissecting.
Week
8:
The
digitization phase was the hardest and most crucial phase you mess this up and
your font's going to disappoint you like it did me at some times, but i solved
that by trials over and over again.
Week
9:
was
quite ok i was having a hard time placing my glyph in illustrator after i was
done making my font. but i met with Mr. Samsul on the final week and he helped
me.
Findings
Week
7:
The
week before I learned that I should simply ask for feedback and look around at
others work to compare and see if I'm done or I'm Not meeting up to standards.
Week
8:
Fontlab
was really different and something that i haven't really come across which will
be vital in creating other fonts in the future.
Week
9:
All i
had to do was design my composition using my font which at first was a pain but
finally, it was clear that i didn't assign the font to the proper glyph i was
assigned to something else which i later solved with the help and feedback from
Mr. Vinod and Mr.Samshul.
FURTHER READING.
Week7-9
Design elements by-Kristin Cullen.
 |
| Fig 8.1 cover Page. |
 |
| Fig 8.2 Definition of Typography and it's function. |
Typography is a method that makes language visible, a sophisticated craft. Designers shape type-specific language and offer words life and authority to fluently talk text.
Typography is not handwriting, lettering or calligraphy. Only sort utilizes standardized forms that endlessly rearrange and replicate in a precise fashion.
 |
| 8.3 Type expression. |
 |
| Fig 8.5 Type in context. |



Comments
Post a Comment